 |
Ajax
 | Денис Польшаков Веб разработчик Sostav.ru |
Что такое AJAX ( WEB2.0 )
Краткое описание: Асинхронная передача данных.
При помощи AJAX на странице можно реализовать динамическое изменение данных.
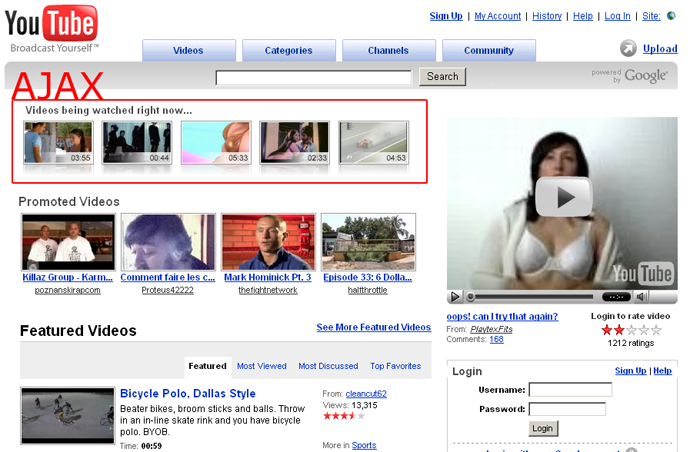
Возьмём в пример YouTube.com

В данном примере показано как первоначально на страницу подгружаются 5 картинок, далее после заданного промежутка времени картинки меняются на новые... Так можно просто смотреть на страницу никуда не нажимать и просматривать выборочно ( или упорядоченно )
картинки.. Данный эффект делает страницу динамичной.. Профессионалы называют такой интерфейс - "Богатый интерфейс".

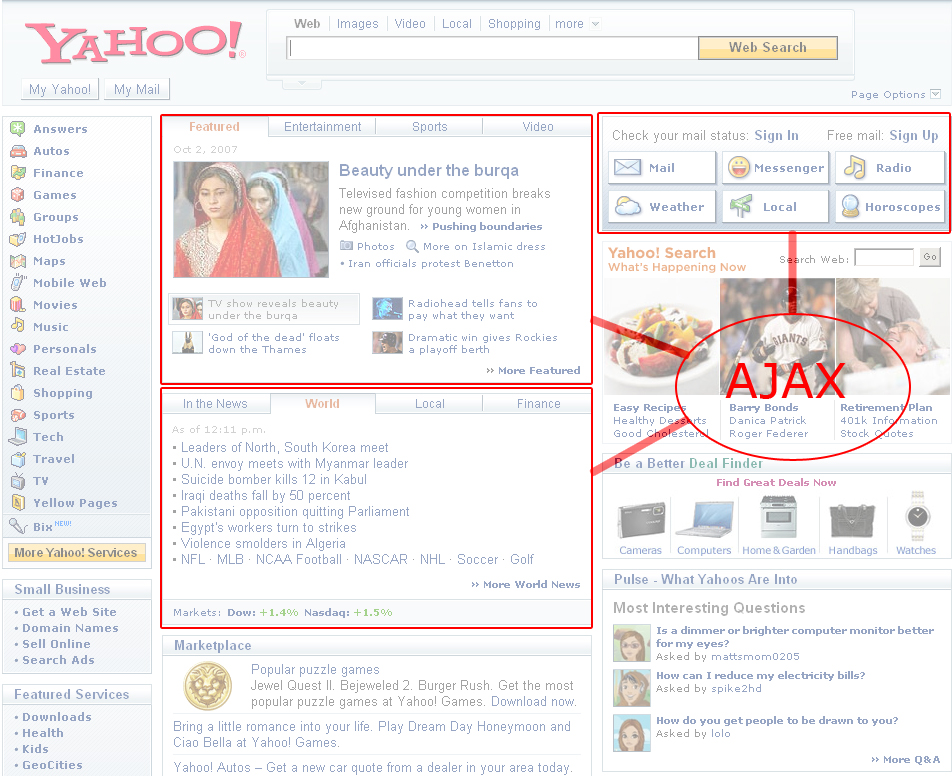
В примере показаны закладки созданные по технологии AJAX. Первоначально на страницу загружается контент входящий в первую закладку, далее после того как пользователь нажимает на вкладку асинхронно, т.е. не перезагружая всю страницу, подгружается контент из второй вкладки. и т.д.
Минус в этой технологии следующий: Поисковые роботы видят только тот контент который загружается на страницу первоначально.. остальной контент находится как бы в кармане страницы, невидимой для поисковиков.
Плюсы очевидны, это повышение юзабилити для пользователей, и более полное оповещение.

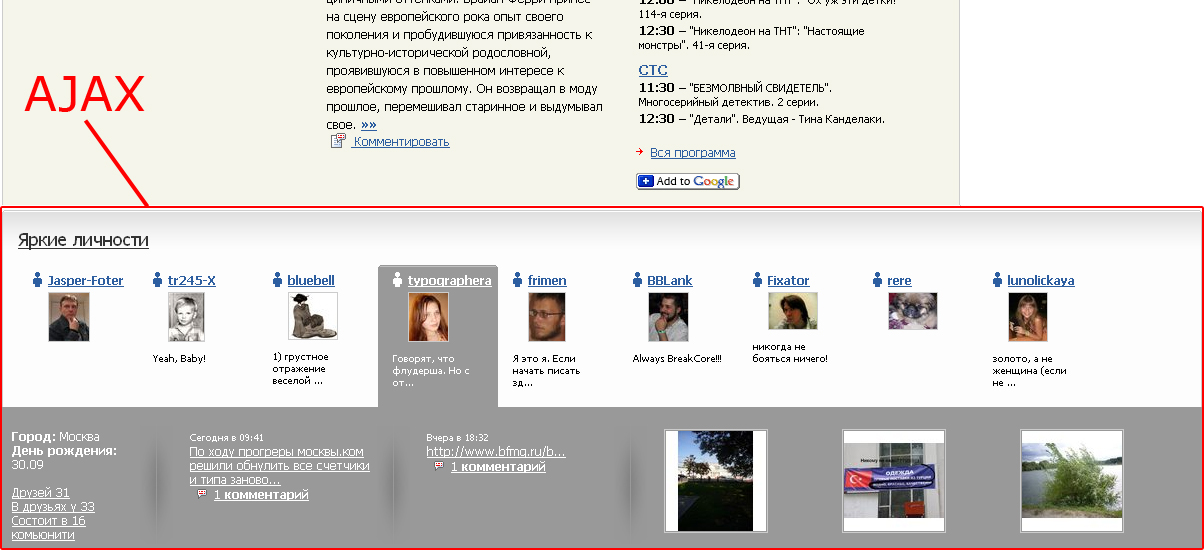
Первоначально страничка просто отображает фотки "Ярких личностей". Как только пользователю становится интересна некая личность он просто наводит мышку на фото и происходит подгрузка данных об выбранной личности.
Плюсы: повышение юзабилити, данный эффект никак не затормаживает страницу, т.к. первоначально загружаются только картинки..
Минусы: В данном примере никакая информация об "Ярких личностях" с этой странички не доступна для поисковиков, только фотки.

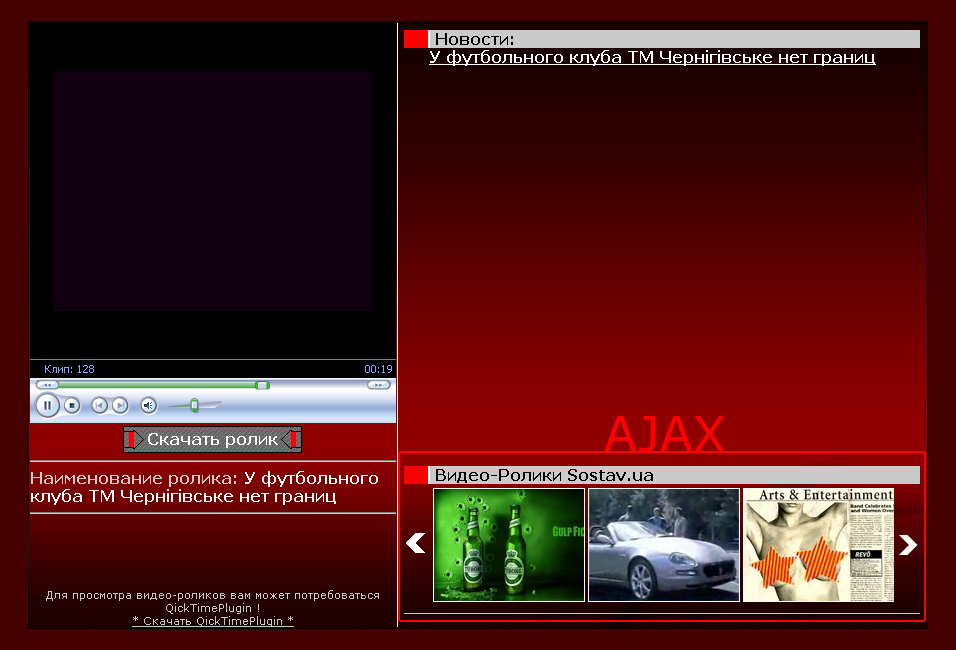
В данном примере присутствует AJAX навигатор по видео-роликам.
Плюсы: Красиво, удобно ( юзабилити )
Но самое главное это то, что данный эффект ни сколько не затормаживает загрузку страницы, т.к. первоначально подгружается только 10 картинок и только после прокрутки этих 10 происходит подгрузка следующей 10-ки.

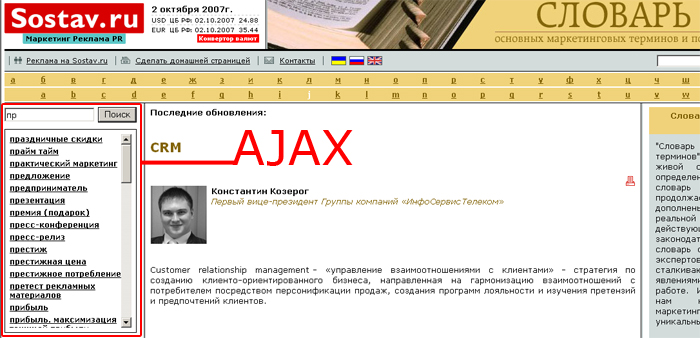
В проекте glossostav.ru так же присутствует AJAX. Поисковик построен именно по этой технологии. Пользователь вводит первые буквы искомой фразы ( или слово ), и спустя секунду в нижней части подгружаются все возможные слова ( фразы ), которые начинаются на эту букву(ы).
Безусловно это удобно.
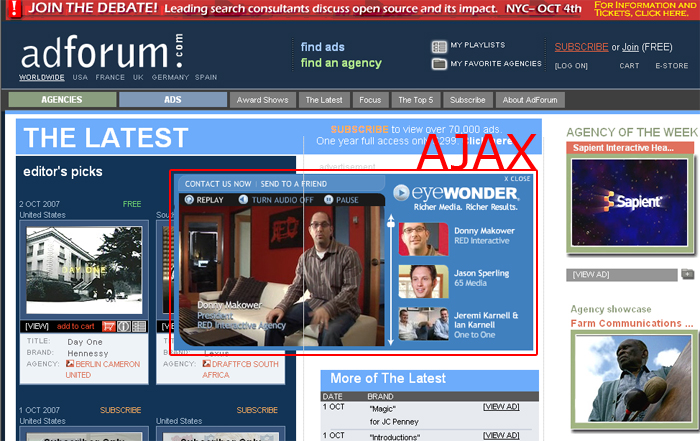
Пример 6: adforum

Первоначально на странице мы видим ролик на синем фоне, но при наведении на синий квадрат мышкой, подгружаются список некоторых роликов.
Минус: Первоначально скрытый список роликов не видим для поисковиков.
Плюс: Красиво, Удобно, Эффектно !
Минусы AJAX приложений:
1. Всё что первоначально не видно на странице, невидимо и для поисковиков.
2. Время на разработку клиентской части увеличится втрое, это связано с кроссбраузерностью и с JavaScript кодированием клиентской части приложения, для каждого браузера по разному происходит ассинхронная передача данных.
3. Результаты сделанных изменений не добавляются в избранное.
Плюсы очевидны, сайт приобретает богатый вид.
http://www.glossostav.ru/word/2329/